Harjoituksia
YKSINKERTAISEN WWW-SIVUN LUOMINEN
Harjoitus 1: Aloittaminen
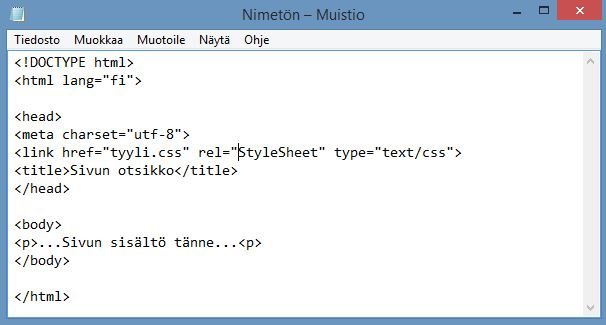
1) Kirjoita muistiolla seuraava HTML5-sivun pohja. Kaikki merkit on kirjoitettava juuri samalla tavalla.

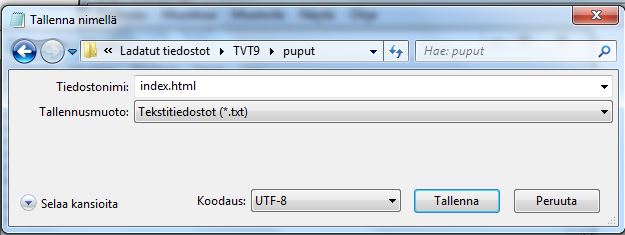
2) Tee omaan verkkokansioosi puput-kansio. Tallenna tiedosto nimellä index.html puput-kansioosi. Vaihda koodaukseksi UTF-8.

3) Käy aukaisemassa tiedosto kansiosta kaksoisnapsautuksella. Tiedoston tulisi avautua selaimessa ja ikkunassa pitäisi lukea "...Sivun sisältö tänne..."
4) Sulje tiedostot.
Harjoitus 2: Peruselementit
1) Avaa tiedosto index.html Muistiossa (Notepad).
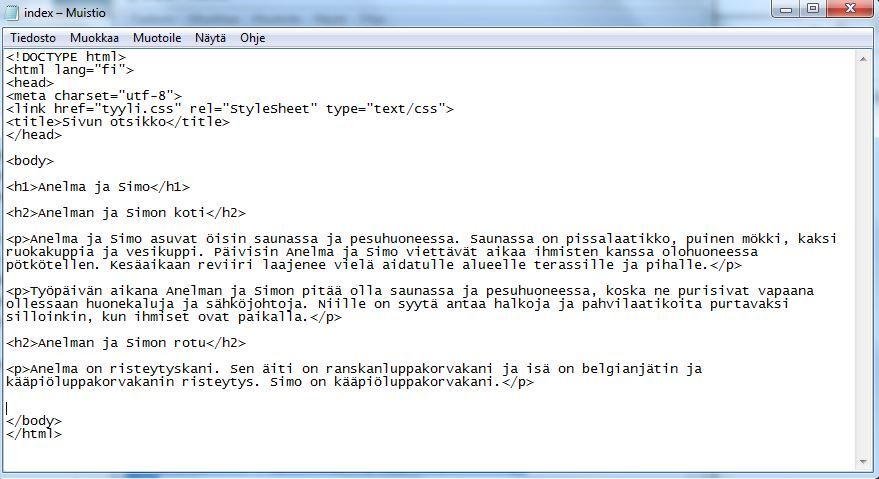
2) Kirjoita body-elementtien väliin seuraavat tagit ja tekstit:

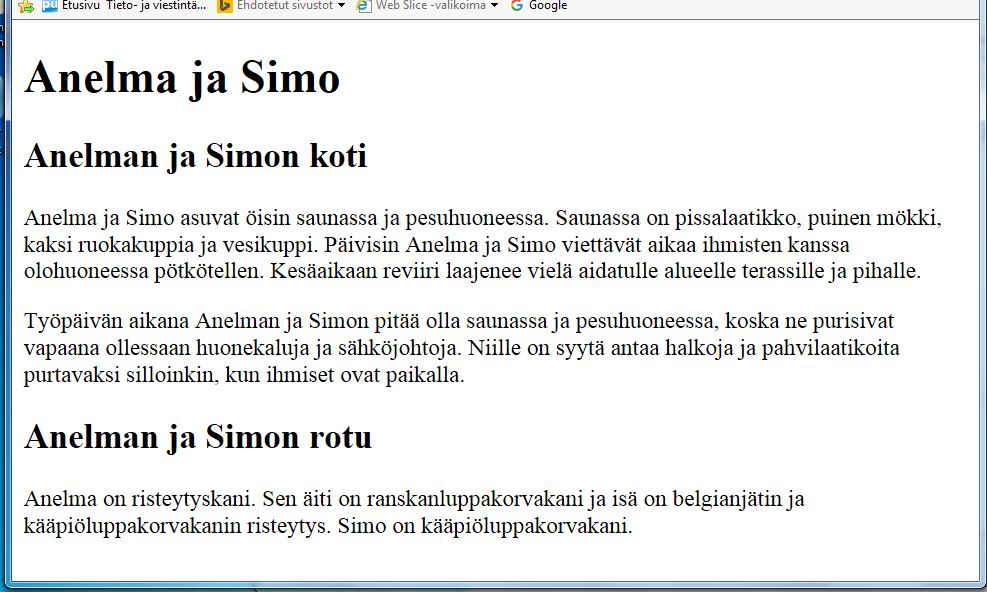
3) Tallenna tiedosto (pikatallennus) ja avaa se selaimessa. Sivun pitäisi näyttää tältä:

4) Olet käyttänyt kolmea uutta elementtiä: h1, h2 ja p. Käy katsomassa Peruselementit -tiedostosta, mitä ne tarkoittavat.
Harjoitus 3: Kuvan lisääminen www-sivulle
1) Avaa tiedosto index.html Muistiossa.
2) Tallenna kuvatiedostot anelma.jpg ja simo.jpg puput-kansioon. Älä avaa tiedostoja, vaan tallenna tiedostot painamalla hiiren oikealla korvalla tiedoston nimen päällä.
3)Tee viimeisen kappaleen jälkeen (näkyvän tekstin loppuun) kappale, johon linkität kuvat anelma.jpg ja simo.jpg seuraavasti:

4) Tallenna ja tarkista, miltä muutokset näyttävät. Kokeile vaihtaa kuvien leveydeksi 400px.
Harjoitus 4: Linkin lisääminen www-sivulle
1) Avaa tiedosto index.html Muistiossa.
2) Tee kuvien alle alaotsikko (h2) Tietoa kaneista.
3) Tee otsikon alle uusi kappale ja kirjoita teksti:
Voit lukea lisää kaneista Suomen kaniyhdistyksen ja Suomen lemmikkikanien sivulta.
4) Tee linkit Suomen kaniyhdistyksen ja Suomen lemmikkikanien sivulle mallin mukaan. Kopioi sivustojen osoitteet ja liitä heittomerkkien väliin.

5) Tallenna ja testaa linkkien toimivuutta. Kokeile linkin aukaisemista uuteen sivuun lisäämällä linkkitagiin target="_blank" -attribuutti:
![]()
Harjoitus 5: Tyylitiedoston luominen
1) Avaa uusi (tyhjä) Muistiosivu.
2) Kirjoita tiedostoon seuraavat tekstit:

3) Tallenna tiedosto samaan kansioon index.html -tiedoston kanssa nimellä tyyli.css
4) Avaa tiedosto index.html ja katso mitä muutoksia teit. Perehdy tarkemmin CSS-kielen syntaksiin tästä.
Harjoitus 6: Muotoiluharjoittelua
1) Avaa tiedosto tyyli.css
2) Vaihda www-sivusi (index.html) taustaväriä käyttämällä background-color -ominaisuutta body -selektorissa. Värejä löydät täältä. Katso mallia edellisestä harjoituksesta.
3) Muuta h2-otsikoita suuremmaksi ja vaihda niiden väriä.
Harjoitus 7. Alueet ja niiden asemointi
1) Avaa tästä linkistä nettisivu alueet.html
2) Valitse sivun päällä hiiren oikealla korvalla avautuvasta valikosta Näytä sivun lähdekoodi, jolloin näet millaisilla elementeillä sivun eri alueet on tehty: header, nav, article, aside ja footer.
3) Kopioi lähdekoodi ja liitä se uuteen sivuun Muistiossa.
4) Tallenna tiedosto nimellä alueet.html (koodaus UTF-8) TVT9-kansion CSS-kansioon (tee tallentaessa uusi kansio CSS).
5) Avaa tästä linkistä tiedosto tyylit. Tiedosto on alueet.html -tiedoston tyylitiedosto.
6) Kopioi tyylit-tiedoston koodaus ja liitä se uuteen sivuun Muistiossa.
7) Tallenna tedosto CSS-kansioon nimella tyylit.css
8) Vaihtele eri alueiden korkeuksia (height), leveyksiä (widht) ja värejä (background-color). Ole tarkkana yksiköiden kanssa!
Harjoitus 8. Margin ja padding
1) Tehdään alueet-nettisivun alueiden väliin tilaa margin-ominaisuudella tyylit.css-tiedostoon.
2) Lisää article -selektoriin seuraava margin-ominaisuus:

3) Tallenna tiedosto ja katso alueet-nettisivulta muutos.
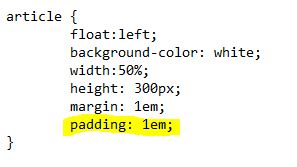
4) Lisää article-selektoriin padding-ominaisuus:

5) Tallenna tiedosto. Päivitä alueet-sivu. Huomaatko, mihin nyt tuli tyhjää tilaa?
6) Lisää samat margin- ja padding-ominaisuudet vielä header-, nav- ja aside-selektoreihin.
HUOM! Joudut pienentämään nav-, article- ja/tai aside -selektorien leveyttä (width), koska marginaalit eivät muuten mahdu alueiden ympärille. Kokeile arvoja 17%, 50% ja 17%.
HARJOITUSTYÖ
Tee yksinkertainen www-sivu, joka kertoo omasta ammattialasta tai on alasi "mielikuvitusyrityksen" nettisivu. Sivun tulee sisältää tekstiä ja kuvaa.
Aloita luomalla TVT9-kansioosi Omasivu-kansio. Kopio tiedostot alueet.html ja tyylit.css Omasivu-kansioon ja tee omat sivusi niiden päälle. Tallenna alueet.html uudella nimellä index.hmtl.
 In English
In English Suomeksi
Suomeksi




